业务经理
微信扫描以上二维码
028-61286886
应用插件
版主:官方插件技术组
黄页会员搜索列表滚动加载更多的接口怎么拼接
| 插件 | 会员空间 V1.6 |
| 应用作者 | 太阳成游戏网站官方团队 |
| 发布时间 | 2019-11-16 17:15:37 |
| 更新时间 | 2025-03-06 07:23:37 |
想把会员搜索列表做成滚动加载的,想首页下滑加载一样,请问接口地址怎么拼接呢?
页面地址
hy/search.html

改成
function dr_ajax_load_more(){
Mpage++;
$.get('/index.php?s=api&c=api&m=template&name=index_data.html&format=json&page='+Mpage+'&'+Math.random(),function(res){
$('.footer-cont').hide();
if(res.code==1){
if(res.msg==''){
layer.msg("已经显示完了",{time:500});
}else{
$('#content_list').append(res.msg);
scroll_get = true;
}
}else{
layer.msg(res.msg,{time:2500});
}
}, 'json');
}这个接口如何拼接
插件教程:/doc/app-511.html
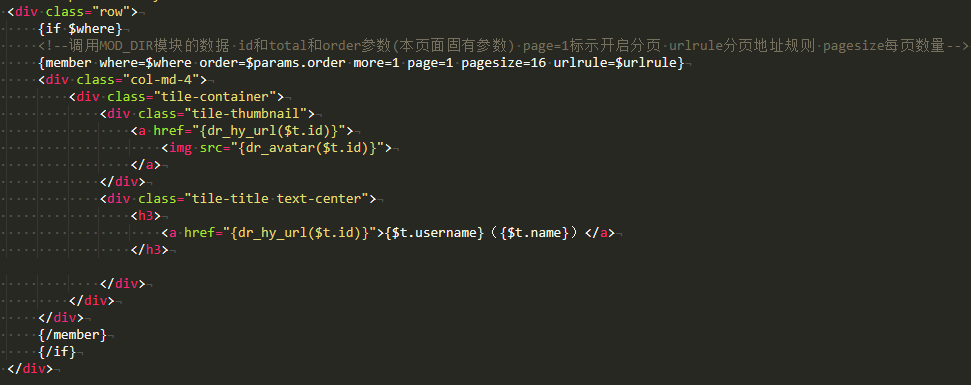
$.get('插件列表页面地址&page='+Mpage+'&'+Math.random(),function(res){$.get('/index.php?s=hy&c=api&m=template&name=data_user.html&page='+Mpage+'&'+Math.random(),function(res){这么拼接不好使,我用了一个data_user.html文件作为搜索内容展示{template "data_user.html"}
{if $where} {member where=$where order=$params.order more=1 page=1 pagesize=16 urlrule=$urlrule}var Mpage=1; //滚动显示更多 var scroll_get = true; //做个标志,不要反反复复的加载 $(document).ready(function () { $(window).scroll(function () { if (scroll_get==true && (400 + $(window).scrollTop())>($(document).height() - $(window).height())) { scroll_get = false; layer.msg('内容加截中,请稍候',{time:1000}); dr_ajax_load_more(); } }); }); function dr_ajax_load_more(){ Mpage++; $.get('/index.php?s=hy&c=api&m=template&name=data_user.html&page='+Mpage+'&'+Math.random(),function(res){ $('.footer-cont').hide(); if(res.code==1){ if(res.msg==''){ //这里的判断条件需要结合list_data.html模板来写,否则会出现无限的加载了 layer.msg("已经显示完了",{time:500}); }else{ $('#content_list').append(res.msg); scroll_get = true; } }else{ layer.msg(res.msg,{time:2500}); } }, 'json'); }现在是提示并没有内容加载出来,该怎么修改呢?